Coordination for Data Driven Documents(C4D3)
Examples


Abstract
C4D3 is a framework that provides view level abstraction and coordination architecture for developing coordinated multiple views using D3 library. The journey to developing the C4D3 framework began when we discovered the potential and need of a coordination architecture for building coordinated multiple views (CMV) for the visualizations built in browser environment. We chose to adopt Live properties architecture for this purpose after understanding its potential and generalizability. The whole process can be roughly categorized into following steps.
- Planning and understanding
- Design and analysis
- Developing the coordination architecture and view abstractions
- Developing and testing of initial version of C4D3 framework
- Extending the coordination architecture and view abstraction for D3 library
- Building examples of complex coordinated visualizations using C4D3 framework
Planning and understanding
Our aim of this project was to develop a coordination framework for the web environment where users should be able to build complex coordinated visualizations in the browser environment by achieving comparative performance to that of the desktop applications. We creating a rough plan of what the visualization framework might work like, design of the user interface of the visualization and how a visualization designer might use the library to build visualizations using D3 library. To understand how a coordinated visualization works with Html and SVG widgets, we created simple Html and SVG widgets and started coordinating them in a variety of ways. For example, we used sliders to manipulate the DOM and various properties of SVG objects. As a process we gained better understanding of how the program gets complex with increasing number of ways of coordination between the widgets. Check the Planning Playground link to view the example visualization.
Design and analysis
The design and analysis started with discussions about the level of abstraction provided for the user. We started to design and sketch the framework and analyzed how different aspects need to be implemented. We chose Live properties coordination architecture of the Improvise visualization system to be the coordination architecture for C4D3.
Developing the coordination architecture and view abstractions
We started conversion of the Live Properties package which is written in Java into JavaScript. Soon we encountered many difficulties associated with the conversion as JavaScript is not object oriented. We also faced difficulties due to its limited features like lack of strict typing, support of optional parameters, support during compilation. We moved our code to typescript as it provides the advantages needed for clean one on one conversion of Java Code to Typescript code. We carefully implemented essential functionality of coordination architecture supported by Typescript library. We created view level abstractions for Html and SVG widgets (slider, text box, numerical input, rectangle) to make them work with the coordination architecture.
Developing and testing of initial version of C4D3 framework
We combined the coordination architecture and view level abstractions to build the initial version of C4D3. The framework was combined in such a way that the user will be able to create the variables, instantiate the views using view abstractions and parameters, define the ways of coordination between various views in a central location. This gives the user the ability and abstraction required to define the coordination mechanism between different views in a clean and centralized manner. This also gives the user the much needed control to change the coordination between views without the need to change the D3 code that builds the visualization. Our limited experience in building browser based visualization systems cost us most of our time in the development of the initial version of framework. Our main challenges here include setting up the software environment for the testing and debugging of the framework for iterative development of the framework.
We created multiple coordinated views using the Html and SVG widgets to test the working of C4D3 framework. Check the Testing Playground link to view the example visualization.
Extending the coordination architecture and view abstraction for D3 library
Once the framework is in place, we started to develop view level abstractions for D3 visualizations like scatterplot, table view, parallel coordinate plot, choropleth map, bubble chart and bar graph. We started abstracting the appearance and behavior of the visualizations to support basic selection and navigation patterns. The D3 type definitions for typescript are essential for building and extending the architecture to D3 library. Lack of type definitions for other available visualization libraries limited out testing and experimenting on extending the architecture to support them. Some of the challenges faced in this step include making changes to the view abstractions for updating the views in an efficient manner without impacting the performance of the browser although some performance issues may be noticed.
Building examples of coordinated visualizations using C4D3
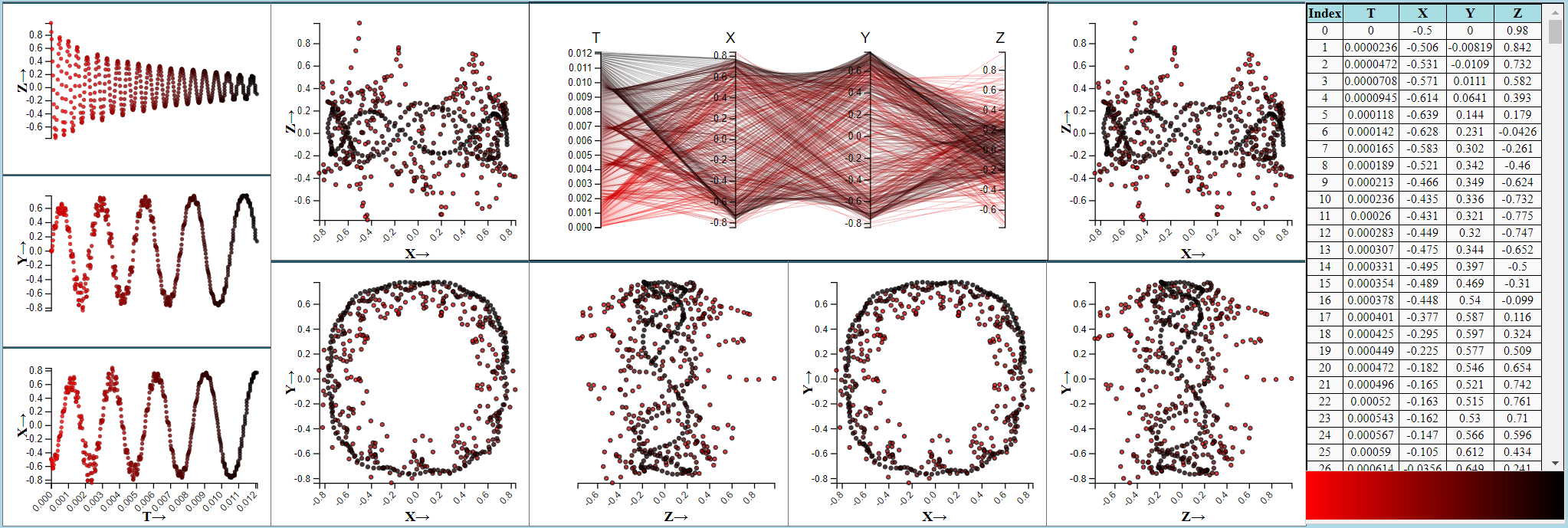
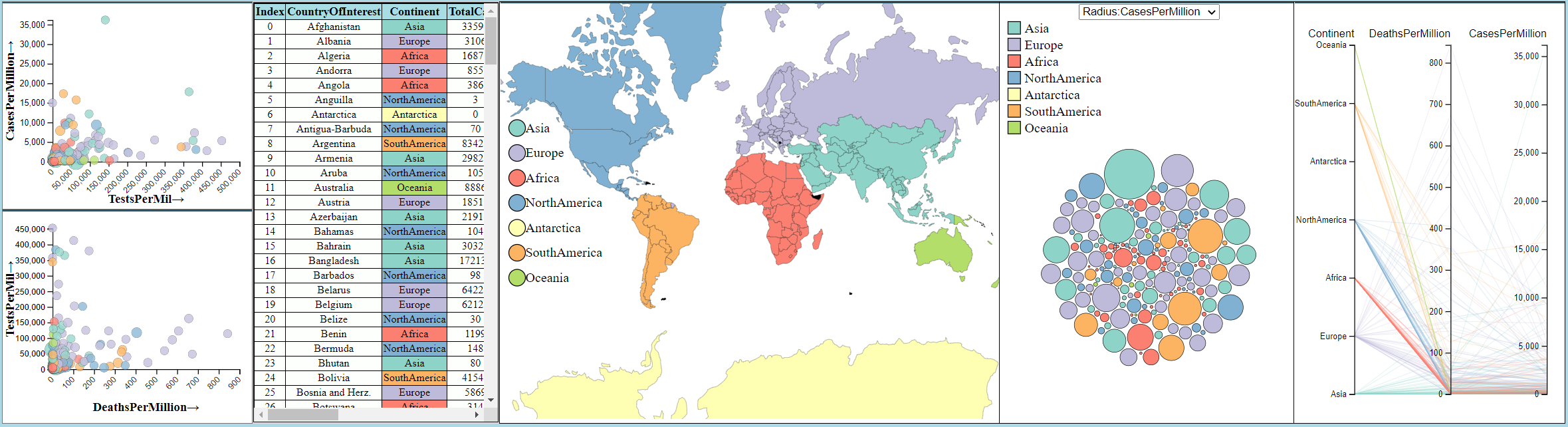
Once the required view types in D3 are ready, we created two examples of complex coordinated visualizations using the C4D3 framework. One of the them being partial reimplementation of the Ions visualization originally created using Improvise and the other one being a novel implementation of COVID-19 visualization from the COVID-19 dataset. The links to the above examples are provided in the navigation bar on the top of page under Examples section. As and when required to support different interaction behavior for the visualization examples, we extended the functionality of the view abstractions for the views to support complex coordinated visualizations. We parameterized the essential behavior and appearance of the D3 views to give the designer ability to instantiate the views using the view wrappers provided. These view wrappers do not cover all the possible design choices to be made. Any special appearance and behavior that the designer needs and the view does not provide will require minimal work from the designer in modifying the view abstractions. We aim to modify the framework to let the user inherit the view abstraction provided and define their special code in a sub class.
